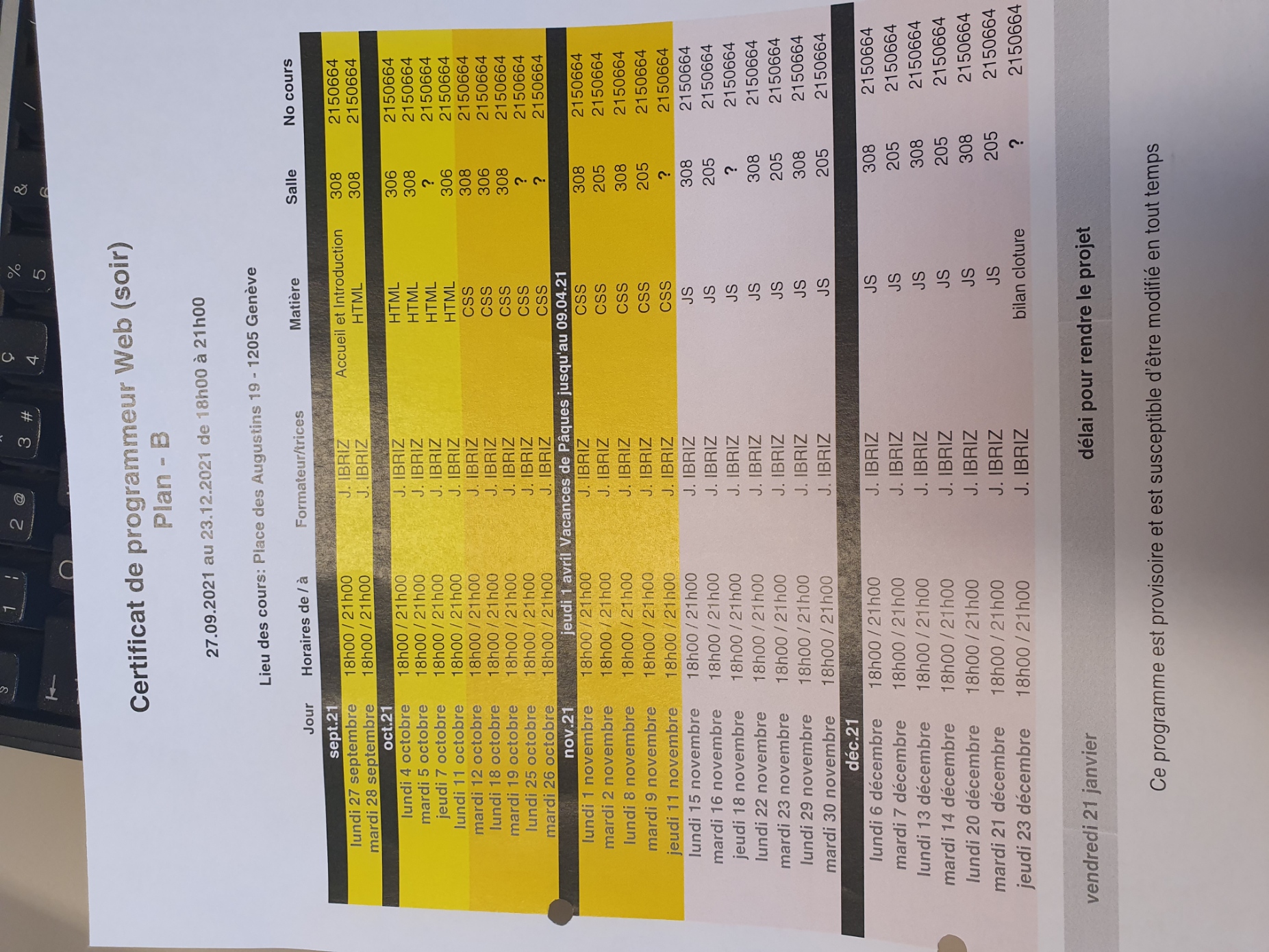
Heures en classe
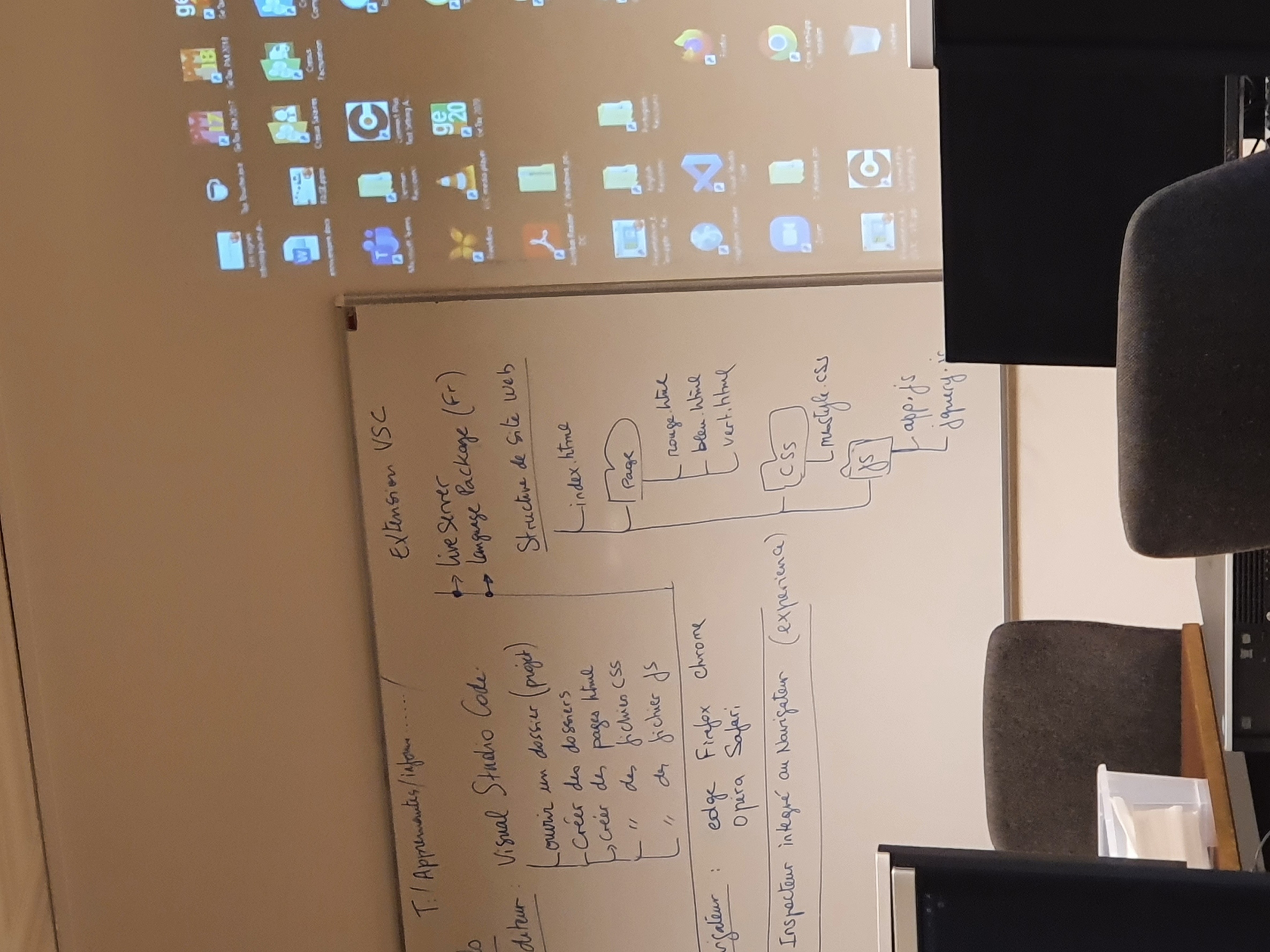
Structure des répertoires

HTML = Structure/Data
CSS = Mise en Page
Java = Interaction
Html Colonne > CSS Ligne
Exercice Trois couleurs
Résumé du cours du 4 octobre
Exercice Cities
Les liens (balise a) 2ème partie(décharge et recharge une page)
Responsive Mediaqueries à chercher.
Lien inter/externe
Lien dans la même page utlisé ID
Résumé du cours du 5 octobre
Exercice DJUCI
Duji voir comment coder
Voir Header,Fotter,Section, article, nav, div, span, main; img,vidéo, audio, google map, view, youtube
1. voir comment sectionner la page
html:5 = créer un squecolett
viewport = pour les téléphonee
Image rien mettre en HTML sinon 100% et auto balise img
Video mp4, ogv, webm(recommandé) balise vidéo
Audio (mp3 et ogg)
Exercice Structure
Résumé du cours du 7 octobre
Exercice Formulaire de contact
Formulaire
Explication pour formulaire récupré Google "Captcha"
1 er formulaire (nom, mail)
Faire le formulaire contact
Expression réguliare regex (vérification des champs /h3>
Résumé du cours du 12 octobre<
Exercice CSS
Intro CSS
CSS INLINE à l'intérieur à la balise (Ne pas faire) Atribut "Style"
CSS INTERNE valabe à l'intérieur du document ds une balise Html Style
CSS EXTERNE lien avec un fichier externe par la balise link (meilleures facon)
Format d'une commande Selecteur {propriété:valeur;} et en dessous règle CSS
Priorité Inline/Interne/Externe
2ème partie Selecteur de Base P.612
Selecteur de Base Balise HTML/Class/ID
Selecteur de lien HTML Link/Visited/Hover/active
les Liens http balise a:link/visited/hover (a href="#">Home)
- Résumé du cours du 18 octobre
- Exercice Automne
- Rappel selecteur CSS, Inline;INterne/Externe
- 1ere partie Espace Contenu/padding/border/Marging
- 2ème partie mise en page Telephone/Tablet/Desktop (media screen)
- Résumé du cours du 19 octobre
- Exercies 4 FOUR-SAISONS
- https://www.w3.org/ Consortium wwww définition des normes
- Selecteur CSS
- Attributs ex. [E [foo] p[id] ou E[foo="valeur"]
- Pseudo class structurelle ex E:ntn child(n)
- Pseudo class de link ex. a:link
- Combinateurs ex. E F ( E est l'enfant de F)
- Selecteur universel
- Résumé du cours du 25 octobre
- Exercice Architecture
- Texte
- Texte
- Résumé du cours du 26 octobre
- Ex. Architecture
- Texte
- Texte
- Résumé du cours du 02 Novembre
- Exercice Times
- Texte
- Texte
- Résumé du cours du 08 Novembre
- Exercice Effets
- Exercice Effets ensemble
- Exercice Effets 3 cartes
- Exercice Effets Parallax
- Texte
- Texte
- Pas de Résumé du cours du 11 Novembre
- Exercice libre
- Texte
- Texte
- Résumé du cours du 18 Novembre
- Exercice Tableau Boucle
- Exercice IMC
- Exercice Age
- Exercice Age correctiion
- Texte
- Texte
- Résumé du cours du 29 Novembre
- Exercice Animation base
- Exercice Fade
- Exercice Slide
- Exercice Animation
- Texte
- Texte
- Résumé du cours du 30 Novembre
- Exercice Scroll Top
- Exercice Scroll Left
- Exercice Scroll 2
- Texte
- Texte
- Résumé du cours du 6e Décembre
- Exercice Positionnement Film horizontal
- Exercice Positionnement Film optimisé
- Exercice Positionnement Film Vertical
- Texte
- Texte
- Pas de Résumé du cours du 7 Décembre depuis la maison
- Exercice Donnée depuis un fichier externe
- Texte
- Texte
- Pas de Résumé du cours du 13 Décembre depuis la maison
- Exercice Tabulation
- Exercice To Do List
- Texte
- Texte
- Pas de Résumé du cours du 14 Décembre depuis la maison
- Exercice Fotorama
- Exercice Photo Lightbox
- Exercice Paralax
- Texte
- Texte
T:\Apprenants-tes\_Informatique & Bureautique\Programmation & Développement\$_IBRIZ\Patrick\SiteWWW
\\srvaugfss01\cours\Apprenants-tes\_Informatique & Bureautique\Programmation & Développement\$_IBRIZ\Patrick